Q&A
책을 따라하다가 막히는 부분이 있나요?
질문을 남겨주세요.
이 페이지는 의견 교환을 위해 따로 만든 페이지입니다. 책에서 이 페이지를 만드는 법을 직접적으로 다루지는 않습니다.
하지만, 책을 끝까지 읽고 나면 이 페이지도 만드실 수 있을거에요.
하지만, 책을 끝까지 읽고 나면 이 페이지도 만드실 수 있을거에요.
my 값이 커지면 적용 안 되는 이유
4 years, 3 months ago
안녕하세요! 저자님 덕분에 즐겁게 공부하고 있습니다.
책 78쪽 '내비게이션 바와 내용 사이에 마진 넣기' 부분에서 궁금한 점이 생겼는데요
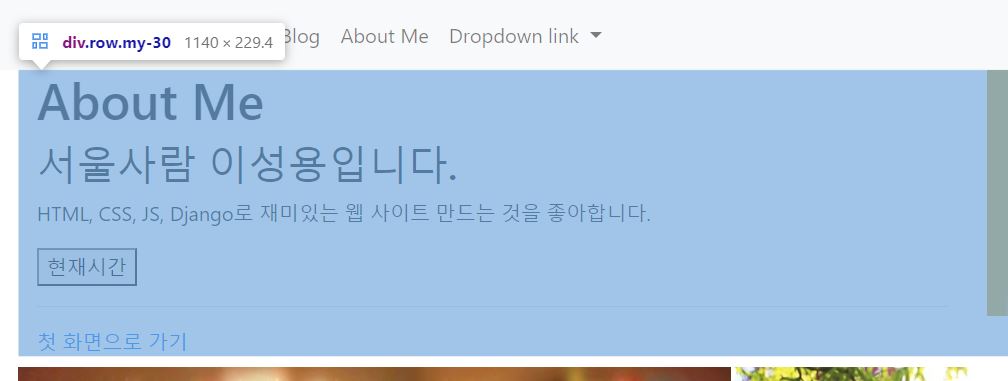
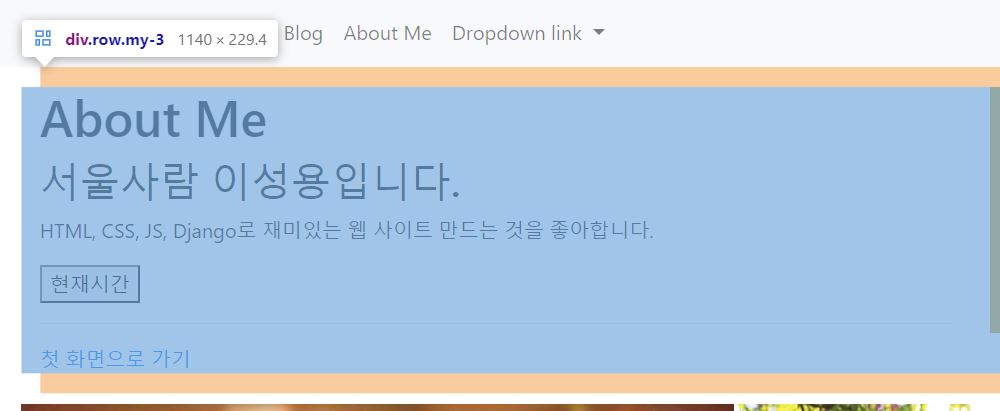
예제의 원래 값은 my-3이나, 조금 더 넓히고 싶어 큰 숫자를 적용해봤더니 화면 상에서 마진이 사라지는 것을 보았습니다.
my 값을 크게 하면 왜 적용이 안 되는 건가요?
혹시 '알아두면 좋아요'에서 설명해주신 m-1~m-5가 가능한 모든 경우의 수인가요? 더 크게 하는 방법이 없을까요?!
목록보기


sungyong 4 years, 3 months ago
재미있게 읽고 계시다니 저도 기쁘고 감사합니다.
일단, my로 컨트롤할 수 있는 한계는 5까지 입니다. 공식문서에도 그렇게 설명되어 있어요.
다양한 방법이 있겠지만, <div class="row my-3">로 되어 있는 부분 위에, row를 하나 더 추가하는 방법도 있고, 단순히 줄바꿈으로 위의 공간을 띄울 수도 있지 않을까 싶습니다. 어떤 모습을 상상하시는지에 따라 달라질 것 같아요.
Updated: March 8, 2021, 10:19 p.m.
Leave a Comment: