Q&A
책을 따라하다가 막히는 부분이 있나요?
질문을 남겨주세요.
이 페이지는 의견 교환을 위해 따로 만든 페이지입니다. 책에서 이 페이지를 만드는 법을 직접적으로 다루지는 않습니다.
하지만, 책을 끝까지 읽고 나면 이 페이지도 만드실 수 있을거에요.
하지만, 책을 끝까지 읽고 나면 이 페이지도 만드실 수 있을거에요.
안녕하세요 배포단계에 127.0.0.1 부분에 대한질문입니다
4 years, 2 months ago
배포하다가 여러부분에 막혀 이리저리 검색도 많이 하고 새로운 부분을 접해 써보려 하다가
127.0.0.1 을 주소창에 치는 595페이지 부분처럼 현재 작업하는 파일에 대한 홈페이지가 아닌
언제 어디서 잠시 맛만보면서 작성했던 홈페이지가 나옵니다
이부분으로 초기화 시켜서 현재 공부하고 있는 도커로 배포하는 이파일을 작동하게 할 수 없을까요??
목록보기
dntjdgs 4 years, 2 months ago
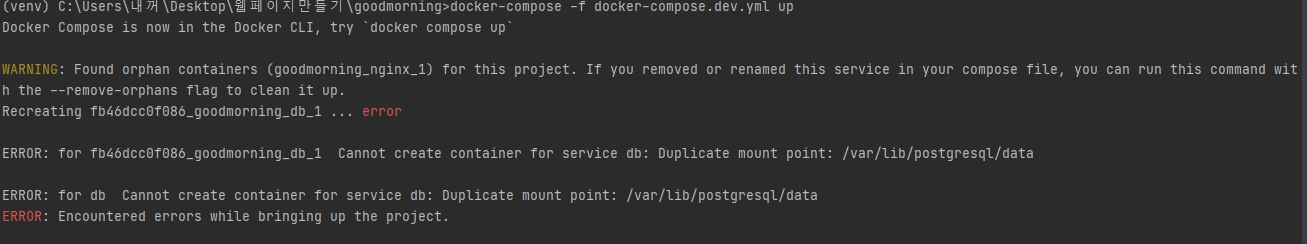
여기부터 에러가 시작된거 같아요
Updated: May 5, 2021, 10:34 p.m.
dntjdgs 4 years, 2 months ago
taegon.k@gmail.com 여기로 파일 압축해서 살려주세요 ㅠㅠ 란 제목으로 보냈습니다
확인 한번 부탁드립니다 ㅠㅠ
4일째 잠을 못자고 있어요 ㅠㅠㅠ
Updated: May 5, 2021, 11:46 p.m.
dntjdgs 4 years, 1 month ago
그렇게 말씀해주시니 정말 감사합니다 ㅠㅠ
제일 최근걸로 다시한번 커밋해두었습니다
(do_it_django라는 레파토리에 최근껄 한방에 올려두었습니다)
다른 사람들 nginx 하는거 보니까
10-listen-on-ipv6-by-default.sh: info: /etc/nginx/conf.d/default.conf is not a file or does not exist
이런코드가 안나오던데 이게 결국은 nginx파일이 default가 안된다는것 같은데 왜안될까요??
그리고 DJANGO_ALLOWED_HOSTS =localhost 127.0.0.1 [::1] 이 부분에서 계속
localhost부터 [::1] 여기까지 파일참에서 형광펜 색 뜨는데 이게 문제인가 싶기도 하고...
그 ports 8000으로 바꿨는데 500번 에러가 뜨네요
Updated: May 13, 2021, 9:57 p.m.
sungyong 4 years, 2 months ago
질문 내용이 정확히 이해는 안되었습니다만, 혹시 CSS 파일이 적용되지 않아서 그렇게 느끼시는게 아닐까요?
만약 그렇다면 595페이지 위에서 안내하는
docker-compose exec web python manage.py collectstatic
을 입력하지 않아서 그럴 수도 있습니다.
도커의 컨테이너 안에서 CSS파일이나, JPG 파일이 제대로 로드될 수 있도록 해야 하는데, 그렇게 하지 않아서 백색 배경으로 나오는 것일 수도 있거든요.
Updated: May 4, 2021, 10:44 p.m.
dntjdgs 4 years, 2 months ago
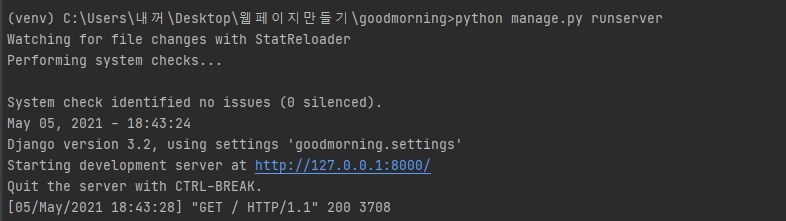
python manage.py runserver 로 했을때는 이렇게 잘 나옵니다

Updated: May 5, 2021, 9:51 p.m.
dntjdgs 4 years, 2 months ago
아니요 아예 지금 작성했던 도커의 127.0.0.1 이 안나옵니다
Updated: May 5, 2021, 12:31 a.m.
dntjdgs 4 years, 2 months ago
이렇게 나옵니다 뭐가 잘못 됬을까요 ㅠㅠ
Updated: May 5, 2021, 12:38 a.m.
sungyong 4 years, 2 months ago
docker와 관계없이 python manage.py runserver로 입력했을 때는 어떻게 나오나요?
Updated: May 5, 2021, 9:21 a.m.
dntjdgs 4 years, 2 months ago
nginx.conf 파일 수정후
docker-compose nginx build 하면
no such command: nginx 가 나옵니다 ㅠㅠ
그냥 docker-compose build 하여 127.0.0.1 하면 이제
Invalid HTTP_HOST header: '127.0.0.1'. You may need to add '127.0.0.1' to ALLOWED_HOSTS.이런 에러가 나옵니다80번 포트 사용하던 httpd는 제거 했습니다번거롭게 해서 죄송합니다아버지 회사 홈페이지 연습삼아 만든다고 자랑은 해놨는데 안되서 초조해서 계속 질문을 늘어놓네요 ㅠㅠUpdated: May 6, 2021, 10:59 p.m.
taegon 4 years, 2 months ago
소스 파일 확인했습니다.
여러가지 문제를 함께 물어보셔서 나누어서 답변드릴게요.
1. 폴더 이름을 도커 이미지의 이름으로 사용하기 때문에 폴더 이름에 하이픈(-)이 제일처음이나 끝에 오면 안됩니다. 로컬에서 작업하실 때는 별 문제가 없으셨을 것 같은데, github로 공유해주신 폴더명이 제일끝에 하이픈이 붙어있어서 말씀드립니다.
2. nginx는 conf 파일에 "proxy_pass http://do_it_django;" 이 부분을 "proxy_pass http://goodmorning;"로 바꾸어 주셔야 합니다. 바꾸고 난 이후 docker-compose build nginx 로 이미지 다시 빌드해주셔야 conf 파일이 적용이 됩니다. (127.0.0.1 이 안되었던 이유)
2-1. 이 부분은 web컨테이너에서 expose: 8000으로 바꾸셨는데, ports로 유지하시면, 127.0.0.1로는 에러가 발생하고, 127.0.0.1:8000으로는 정상적으로 접속이 되는 현상이어야 합니다. 이런 상태는 설명드린 nginx.conf의 문제이며, 아래는 dev와 prod 모드 사이에서 발생하는 문제입니다.
3. 이렇게 하셔도 prod 모드에서는 500 에러가 나고, dev로는 정상적으로 작동이 될텐데요. 데이터베이스때문에 발생하는 문제로 보입니다. production 설정파일에서 debug=1로 설정하셔서 에러를 살펴보시면, 오브젝트를 찾을 수 없다고 나옵니다. 작성하신 mains 앱에서 views.py 코드를 보시면, " ining = maining.objects.get(pk=1)"와 같이 명시적으로 객체를 가져오는데, 데이터베이스에 해당 데이터가 없어서 에러가 나는것입니다. 작업하신 것을 유추해볼때, admin 페이지 등을 통해 임의의 데이터 5개를 데이터베이스에 넣으신 것 같습니다. 해당 내용은 "do_it_django_dev"와 "do_it_django_prod"라는 파일로 최상위 폴더에 저장되어 있습니다. 두 데이터베이스 파일은 동일한 내용을 담고 있어서, 개발용 아이디와 비번, 데이터베이스 정보로는 정상적으로 자료를 가져오는데, 프로덕트 모드로 바꾸시면, 이미 생성되어 있는 데이터베이스를 읽지 못하고, 빈 데이터베이스를 참조하게 되어, 에러가 발생하는 것으로 보입니다.
그래서 해결책은
1) "do_it_django_prod" 파일을 삭제하시고, 프로덕트 모드로 새롭게 데이터베이스를 구성하시어, python manage.py migrate를 통해 테이블을 만들고, 데이터를 다시 주입하시거나,
2) 기존 데이터베이스를 이용하시려면, 데이터베이스에 사용자를 추가하거나, 기존 계정정보를 변경하는 방법을 쓰실 수도 있습니다.
4. 첫번째 스크린샷 같은 경우는, dev와 prod 모드를 번갈아 오가시면서, 데이터베이스가 같은 볼륨명을 쓰고 있기 때문에 문제가 됩니다. docker-compose down으로 실행중인 이미지와 볼륨을 종료하시면, 해당 에러는 사라질 겁니다.
5. 마지막으로 127.0.0.1로 했을때 엉뚱한 페이지가 보인다고 하시면, 이전에 하셨던 작업이 어디선가 계속 돌고 있기 때문입니다. 이 부분은 정보가 부족하여, 이전에 어떤 작업을 하셨는지 모르겠으나, 웹서버가 80번 포트를 점유하고 있기 때문에, 해당 서비스를 내려주셔야 지금 작업하고 계신 홈페이지가 정상적으로 동작할 것입니다. 도커를 이용하셨으면, "docker ps"와 같은 명령이나 윈도우 환경이면, Docker Deskop에서 현재 구동중인 컨테이너를 확인하실 수 있을겁니다.
고맙습니다.
Updated: May 10, 2021, 2:33 p.m.
taegon 4 years, 2 months ago
먼저, 제 실수 때문에 헷갈리셨나보네요. 죄송합니다.
docker-compose nginx build 가 아니라,
docker-compose build nginx였습니다.
그리고 github에 올려놓으신 소스코드가 최신 코드가 맞는지요?
올려놓은 코드로 확인해보니, 8000번 포트를 외부로 열어두지 않아서, 8000번 포트는 "127.0.0.1에서 연결을 거부했습니다." 라는 메시지가 표출됩니다. (이 부분은 제 윗 댓글에서 expose 대신 ports로 쓰시면 된다고 말씀드렸습니다.)
그래서 127.0.0.1로 (80번 포트) 접속하시면, "Bad Request (400)" 라는 에러로 보입니다. 이 부분 역시 제 댓글에서 설명드린 현상인데, 질문자님께서는 "Invalid HTTP_HOST header: '127.0.0.1'. You may need to add '127.0.0.1' to ALLOWED_HOSTS." 라는 에러메시지가 보인다고 하셔서 의아하네요.
"80번 포트 사용하던 httpd는 제거 했습니다" 라는 말씀은 무슨 뜻인지 잘 모르겠습니다.
작업하고 계신 코드를 깃헙에 올려주시면 다시 한번 살펴볼게요.
Updated: May 10, 2021, 2:42 p.m.
taegon 4 years, 1 month ago
안녕하세요.
소스코드를 공유해주신 것을 보았는데, 무엇이 문제라고 생각해서 공유 링크를 보내신 것인지요?
다른 분과 착각해서, 빌드가 안되는 것인줄 알고, 간단히 빌드를 해보았는데, 문제가 없어보이네요.
막히는 부분이 있으시면, 막히는 부분과 시도해 본 방법들을 같이 알려주시면, 도움을 드리기가 수월합니다.
고맙습니다.
Updated: May 14, 2021, 2:08 a.m.
taegon 4 years, 1 month ago
혹시 빌드가 문제가 되시면, 아래글을 참조해주시기 바랍니다.
혹은 다른 문제가 있으시다면, 오류 상황을 설명해주시면 제가 효과적으로 도와드릴 수 있겠습니다.
https://doitdjango.com/blog/4/
고맙습니다.
Updated: May 14, 2021, 9:26 a.m.
dntjdgs 4 years, 1 month ago
지금 595페이지까지 진행을 했는데
일단 127.0.0.1 을 치면 도커가 아닌 다른 브라우져 창을 띄워주는게 문제입니다
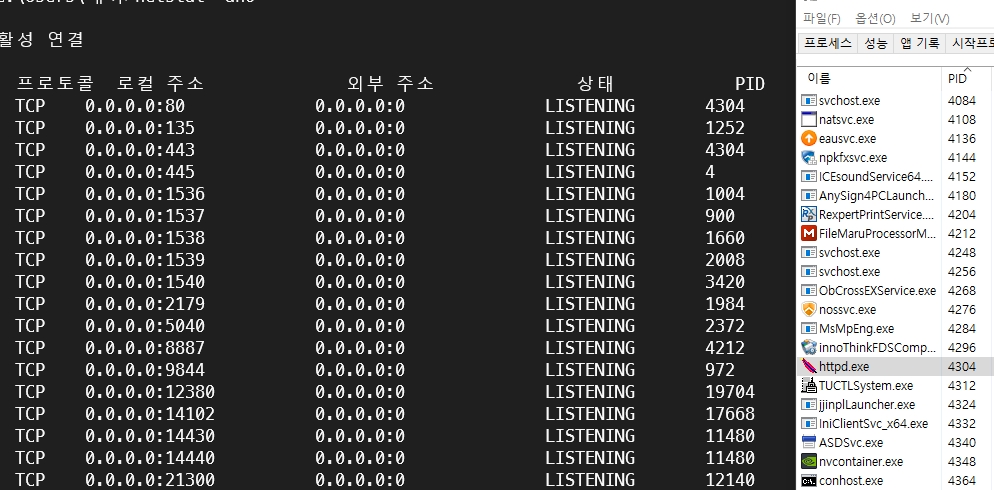
찾아보니까 netstat -ano로 포트를 찾아보라하는데 찾으면 이렇게 나옵니다
이렇게 나옵니다
만약 저 httpd.exe라는걸 종료해도 도커의 127.0.0.1로는 가지지 않습니다
이게 되어야 다음 진행단계인 aws로 넘어가는데 여기가 안풀려서 답답합니다Updated: May 14, 2021, 9:04 p.m.
taegon 4 years, 1 month ago
httpd가 떠 있다는 것은 독자님 혹은 컴퓨터를 같이 쓰시는 분이 같이 작업한 결과물 중, 아파치 웹 서버를 띄우셨다는 이야기로 보입니다.
아파치 웹서버가 이미 80번 포트를 이용하고 있는 상황에서 다른 프로그램이 해당 포트를 쓰려고 접근하는 경우, 이는 허용되지 않습니다. 따라서 아파치 서버가 띄워져 있는 상태에서 도커를 실행시켰다면, nginx가 정상적으로 동작하지 않습니다. 또한 이 상태에서 아파치 웹서버를 중지하더라도, 자동적으로 대기하고 있던 nginx가 실행되는 것이 아니므로, 아파치 웹서버를 중지하고 80번 포트를 사용하고 있는 프로세스가 없는 상태에서 도커를 다시 실행해야 합니다.
답답한 마음을 충분히 이해합니다.
하나씩 차근차근 풀어나가시면 해결될 문제이니 너무 조급하게 생각하지 마시기 바랍니다.
하지만 작업한 내역이나 현재의 상황을 충분히 설명해주시지 않으면, 저희가 도와드리는데도 어려움이 있습니다.
이제야 "80번 포트 사용하던 httpd는 제거 했습니다"라는 말씀하신 것이 무슨 뜻인지 알겠습니다. 예전에 질문하실 때 이렇게 말씀하셨는데, 이번에도 다시 이렇게 캡쳐를 남겨주신 것을 볼 때, 해당 프로세스를 "작업 관리자"에서 중지하신 것 같은데, 만약 웹서버를 돌리시는 것이 아니라면, 아파치를 언인스톨 하시는 것이 어떨지요. 이런 서비스는 리부팅 될 때마다 자동으로 실행되기 때문입니다. 다시 올려주신 질문에서도 아파치 웹서버(httpd)를 중지한 다음, 도커를 실행하였는지, 아니면, 도커를 실행하고 난 후 httpd를 중지하였는지가 모호합니다. 만약 전자라면, 다른 원인들을 찾아봐야겠지만, 후자라면, httpd를 중지하고 나면, 문제 없이 실행될 가능성이 높기 때문입니다.
고맙습니다.
Updated: May 15, 2021, 3:21 a.m.
dntjdgs 4 years, 1 month ago
아파치 uninstall 실행하고 도커컴포즈 업 후에 127.0.0.1 하니
server error(500) 이 뜹니다 현재 코드수정은 없습니다
이다음 단계는 어떻게 해야 할까요??
Updated: May 15, 2021, 9:44 p.m.
taegon 4 years, 1 month ago
네. HTTP 에러 중 400번 에러코드 혹은 500번 에러코드가 나는건, 장고쪽에서 에러가 나는 것이 유력합니다.
여러가지 가능성이 있을 수 있습니다.
1) migration를 실행하지 않아서 데이터베이스가 업데이트가 안되었을 수 있고,
2) allow_host에 주소가 추가되어 있지 않아서 일수도 있고,
3) db계정 정보가 맞지 않아서, 데이터 베이스를 읽을 수 없어서일 수도 있습니다.
그 외에도 다양한 에러가 있을 수 있겠지요.
위쪽 댓글에 지난 번 올려주신 코드를 바탕으로 제가 회신을 드렸었구요.
먼저 시도해보실 수 있는 방법은 debug 옵션을 다시 1로 돌려서 디버그 모드로 에러메시지를 확인하는 것이구요.
두번째로 웹서버가 아닌 장고쪽 에러가 확실한지 살펴보기 위해서, expose: 8000이라고 바꾸신 부분을 ports: 8000으로 바꾸셔서 127.0.0.1:8000으로 접속해보실 수 있습니다.
장고쪽에서 에러가 없다면(127.0.0.1:8000이 잘 보인다면), 80번 포트, 즉 127.0.0.1로 접속하셨을 때, 문제없이 동작하는 페이지를 보실 수 있을 겁니다.
에러메시지는 도커를 띄운 커맨드 라인에서도 확인 가능하긴 합니다.
어느 방식으로든 에러메시지를 확인하시면, 다음 단계를 진행하실 수 있을겁니다.
추가적으로 질문있으시면, 답글 남겨주세요.
고맙습니다.
Updated: May 16, 2021, 3:41 p.m.
dntjdgs 4 years, 1 month ago
127.0.0.1 은 실행이 되는거 같아서 main 페이지에 사진등록하려고 admin 에서 사진 등록 하던중
413 request entity too large 나와서 nginx.conf 파일에 client_max_body_size 0; 요거 작성하고
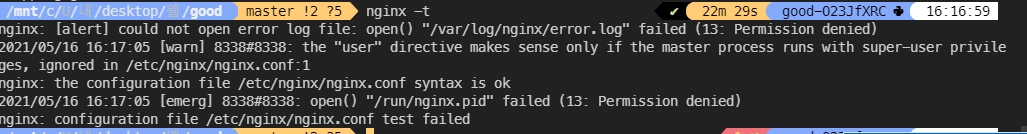
nginx -t 로 테스트 후 reload 하라 되어있어서 해봤는데 요렇게 fail commment가 나옵니다
Updated: May 16, 2021, 4:26 p.m.
taegon 4 years, 1 month ago
네. 이미 문제를 찾아보신 것 같네요.
해당문제는 nginx의 기본 설정으로 파일업로드가 1MB로 제한되어 있어서 발생하는 문제입니다. 아래 블로그 글처럼 nginx.conf 파일에 client_max_body_size를 추가하시면 됩니다.
https://uiandwe.tistory.com/1147
질문자님께서는 이미 0로 바꾸셔서 해당 기능을 무력화하셨는데, 일정 용량으로 한계를 두는 것이 더 좋을 것 같습니다.
그리고 해당 명령은 도커 컨테이너에 접근하셔서 타이핑하신 것인가요? 저희 책을 따라하셨으면, nginx는 도커 위에서 nginx라는 컨테이너 안에서 돌고 있습니다. 호스트 OS (독자님께서 지금 사용하고 계신 OS, 윈도우10, 윈도우7, 맥, 리눅스 등)에서는 nginx를 설치하는 걸 안내해드리지 않았었습니다.
경로로 유추해볼 때, 호스트 OS에 nginx도 설치를 하신 것 같습니다. 그래서 nginx를 타이핑했을 때, 프로그램을 찾을 수 없는 것이 아니라, nginx를 실행하려고 하는 것 같네요. 도커로 nginx가 이미 서비스되고 있기 때문에 80번 포트를 선점하고 있게 되어, 스크린샷에서 타이핑한 명령은 호스트OS에서 실행되려는 nginx가 80번 포트를 사용할 수 없어서 에러가 나는 것으로 보입니다. nginx.conf는 책을 따라서 작업한 장고 프로젝트 아래 nginx 폴더안에 있는 파일을 수정해주셔야 하며, nginx 이미지를 다시 빌드하고, 그 다음에 다시 실행해주셔서 적용이 제대로 됩니다.
지금 답변 드리는 것이 스크린샷 하나로 상황을 추정하여 말씀드리는 것이라, 지금 작업하고 계신 환경이나 작업 내용과 전혀 다를 수 있습니다.
일단 질문해주신 상황에 대해서는 여기까지 답변을 드릴 수 있을 것 같습니다.
추가적으로 문제가 발생하시면 다시 글 남겨주세요.
그리고 질문을 남겨주실 때, 작업한 내용이라, 에러 상황등을 조금 더 자세히 알려주셔야 도움을 드릴 수 있습니다. 지금 상황은 호스트 OS에 nginx를 설치하신 것 같습니다. 해당 프로그램을 삭제하시고 작업을 하시는 것이 향후 혼란이 적을 것으로 생각됩니다. 앞서 아파치 서버(httpd)를 삭제하시라고 말씀드린 것과 같은 맥락입니다.
고맙습니다.
Updated: May 18, 2021, 2:35 p.m.
dntjdgs 4 years, 1 month ago
선생님 당신은 정말 참 스승이십니다 ㅠㅠㅠ
nginx os에 깔려있던거 지우고나니 바로 되더군요 ㅠㅠ
앞으로 배포까지 몇단계가 더 남았지만 일단 127.0.0.1 이 부분 해결한데서 너무 기분이좋아
소주 한잔 해야겠습니다
이게 다 선생님 덕분입니다 정말 감사합니다ㅠㅠ
Updated: May 18, 2021, 10:33 p.m.
taegon 4 years, 1 month ago
잘 해결이 되었다니 다행이네요.
가끔은 여러가지 작은 문제들이 엉켜서 쉽게 해결이 안 될 때가 있습니다. 저는 그럴 때, 잠시 키보드에서 떨어져서 시간을 가져보는 게 도움이 되는 경우가 종종 있었습니다.
포기하지 않으면, 꼭 원하시는 목표에 도달할 수 있을겁니다.
화이팅하시고, 질문이 생기면 언제든 글 남겨주세요.
고맙습니다.
Updated: May 20, 2021, 11:35 a.m.
Leave a Comment: